オウム真理教関連の資料で興味深かったもの
tl; dr
- 今年度、研究が暇だった時期はなぜかオウム真理教関連の資料を読み漁っていました
- 特に興味深かったものを共有できればと思います
はじめに
この記事を書こうと思ったのはすごく偶然で、このツイートがタイムラインに流れてきたからです。
【あれから26年】3月20日は「地下鉄サリン事件」が起きた日
— ライブドアニュース (@livedoornews) 2021年3月19日
東京の通勤電車に猛毒ガスが散布され約6300人が負傷、14人が死亡したテロ事件。床の液体を素早く処分し被害拡大を防いだ駅職員も亡くなった。「不審物を発見した場合は触らずお知らせください」等の放送は事件を契機に流れるようになった。 pic.twitter.com/kK8R8qQ9W0
ところで、このツイートを含めて地下鉄サリン事件を「テロ事件」とする報道は主観ですが極めて多いように思います。地下鉄サリン事件は私が産まれる前に起きた事件ですが、私もそう思っておりました。しかし、森達也氏の「A3(上下巻)」においてこの状況は疑問視されています。趣旨としては、「テロリズムの定義とは、『広く恐怖又は不安を抱かせることによりその目的を達成することを意図して行われる政治上その他の主義主張に基づく暴力主義的破壊活動*1』であるが、地下鉄サリン事件についてはその意図が裁判等を通して明らかになっていない」ということでした。詳しくはぜひA3を読んでいただきたいのですが、すさまじく凄惨な事件であったにもかかわらず、その発生に至るまでの指示者、実行犯らの心理的ダイナミクス等をほぼ全くといってよいほど科学できていないまま、彼らの死刑執行が執り行われたと考えられます。このことから、今後あのような事件を防ぐために司法、警察、公安、国家がとるべき対策が、十分に研究されていないのではないかという懸念につながりかねません。
ただし、オウム真理教が直接引き起こした一連の事件をもってしても、その後一切の対策が取られていないというわけではありません。司法の観点からは、地下鉄サリン事件後「無差別大量殺人行為を行った団体の規制に関する法律」(オウム新法)が成立しました(破防法を適用しようとしたが、当時既に教団が半壊滅状態にあり適用されなかったという経緯があります)。公安警察はこの法の下で、2020年に至るまで毎年オウム真理教から派生した宗教団体の施設への立入検査を実施しています*2。この立入検査は、外部の研究機関からも化学兵器の製造・保管に対して有用であると指摘されています*3。例として、当時教団の山梨県上九一色村サティアンに警察の強制捜査が実施される可能性があるという情報を教団側がキャッチし、過去に製造し保管されていたサリンを水で分解した事実があったことを教団幹部らが証言しています*4。しかしながら、オウム新法も公安警察による立入検査も、過去に無差別大量殺人行為を行った団体にのみ適用であるため、「今後、地下鉄サリン事件のような無差別大量殺人を引き起こしかねない団体やその危険性をなる早で察知して、団体の権利を尊重しながら国民の安全を出来る限り保証する仕組み」のようなものは現在私の知る限りで存在しません。そして、麻原および地下鉄サリン事件の実行犯らは既に全員死刑が執行されましたので、そのような仕組みをつくるために必要な研究の機会が失われたとすら考えることが可能ではないでしょうか。
同じ地下鉄サリン事件に関連した十分に科学できていないこととして、被害者の後遺症があります。先日の朝日新聞朝刊*5では、3月20日に公開予定のドキュメンタリー映画「AGANAI 地下鉄サリン事件と私」の公開に際して社会面に記事が出ており、その中に以下のセクションがありました。
■サリン後遺症、全体像なお不明 映画には、サリンの後遺症に苦しむ被害者の存在を訴える思いも込められている。だが、後遺症をめぐる公的な追跡調査はなく、人数など全体像は不明だ。 被害者の健康状態を毎年調査するNPO法人「リカバリー・サポート・センター」(東京)によると、アンケートに回答した被害者283人のうち、半数以上が「目が疲れやすい」と訴えている。「ゆううつな気分になる」「眠れない」などとする人も25%を超えた。 国は被害者や遺族に給付金を交付したが、治療を主とした継続的な経済支援はない。後継団体から賠償金の回収を続ける「オウム真理教犯罪被害者支援機構」の副理事長・中村裕二弁護士は、国による追跡調査の必要性を指摘し「原爆被爆者と同じように医療費を国が負担すべきだ」とした。
「後遺症をめぐる公的な追跡調査はなく、人数など全体像は不明」、あまりに衝撃的なのでもう一度引用したいのですが、「後遺症をめぐる公的な追跡調査」が26年が経過しようとしている今に至るまでに一度もないのです。無論国内外の研究者らによる質的調査(インタビュー調査など)が行われているとは思いますし、著名なものですと村上春樹氏の「アンダーグラウンド」があります(後述します)。しかし、そうした研究を引用するにしても、被害者へなるべく漏れなく、そして十分な保証をするために公的な追跡調査が必要であることは自明です。それが過去一度も取り行われていないのです。
地下鉄サリン事件1つをとってもわかるように、「オウム真理教」について明らかになっていることはあまりにも少なく、そしてその少ない部分すら我々は知らず、そして私自信もそうでしたが、特に若年層がオウム真理教を単なる「かつて存在した奇怪な集団」として認識している(私の場合は「していた」)のではないかと考えられます。私はこの意識から、はじめのセクションで書いた通り、この一年間研究が暇だった時期はオウム真理教関連の資料を読み漁っていました。たかが大学生(しかも門外漢、社会科学などの分野でオウム真理教を題材に研究しているわけでもありません)がたかが一年程度に片手間で収集できる情報は限られていますが、これを共有することで、少しでも事実が多くの人に共有されたら良いなと考えています。また、誤解を招く表現であることを承知の上で使いますが、オウム真理教関連の読み物は基本的に私にとっては「面白い」ものが多いです。通勤・通学で読む本や旅行中に読む本を選ぶ際に、選択肢としてオウム真理教の関連書籍が入るようになったら良いなと思います。
最後に、地下鉄サリン事件で亡くなられた方のご冥福を心よりお祈りいたします。
書籍
村上春樹「アンダーグラウンド」
「はじめに」のセクションで、地下鉄サリン事件について「後遺症をめぐる公的な追跡調査」が存在しないという朝日新聞の記事を引用しましたが、村上春樹氏は追跡調査でこそないものの、地下鉄サリン事件の現場に居合わせた人々に対し、大規模かつ丁寧なインタビュー調査を実施しました。精神科学者や医師へのインタビューも収録されていて、このような表現を門外漢の餓鬼である分際で私が使うことははばかられるのですが、少し編集すれば社会科学分野で雑誌論文が書けるのはないかというクオリティだと感じました。700ページ以上ありますが大変参考になります。
村上春樹「約束された場所で(underground2)」
「アンダーグラウンド」は地下鉄サリン事件被害者に対するインタビュー調査をまとめたものでしたが、こちらは教団関係者らに対するインタビュー調査がまとめられたものです(地下鉄サリン事件実行犯らに対するインタビューではありません)。ページ数が少なく「アンダーグラウンド」より比較的読みやすい上、「アンダーグラウンド」では事件被害者のストーリーである都合上どうしても重複している箇所が多い印象を受けてしまうのですが*6、こちらの作品は「教団関係者ら」というくくりなのでインタビュー内容などに重複している箇所は比較的少なく感じました。教団のシステムや信者らに共通してあるようにみえる考え方を調べる上で大変参考になります。
高橋英利「オウムからの帰還」(未読)
こちらの本は読んでいないのですが、「約束された場所で」においてインタビュー対象となっている高橋英利氏が自ら教団での体験等をまとめられたドキュメンタリーのようです。「約束された場所で」において、興味深い内容なのでぜひ読んでみてほしいといった旨が(著者の意見として)書かれていたため、読んでみたいと思っています。
森達也「A3(上下巻)」
テレビ番組制作会社を経て独立し、ドキュメンタリー映画『A』の制作のためにオウム真理教と行動をともにしてカメラを回し続けた森達也氏が書かれた本です。「はじめに」のセクションでも引用しましたが、主に教団関連事件の裁判がどのように進められていったのかや、森達也氏が東京拘置所へ足を運び教団幹部らへ実施したインタビューの内容についてなどを中心に、森達也氏の視点からリアルな時系列で描かれた作品です(描かれたドキュメンタリーです、と書きそうになりましたが、ドキュメンタリー作品ではないと思っています)。
後述のA, A2の後に鑑賞されると良いかと思われます。
映画
森達也「A」、「A2」
「A」は私が最も衝撃を受けたオウム真理教関連資料の1つです。異常な量の情報量がつまったドキュメンタリー映画です。主に当時のオウム真理教広報部所属の信者・荒木浩氏を中心に教団施設の内部などでカメラを回し続けて記録された映像から構成されています。マスメディアが我々世代に積極的に報道しているようだった情報は、主に「教団」の狂気でしたが(例えばイニシエーションの内容や、出家信者の食事の内容など)、Aではそれだけでなく、当時の「日本社会」側の狂気も記録されています。それはマスコミの狂気であり、警察の狂気であり、公安の狂気であり、市民の狂気でした。
「A2」ではオウム真理教に破防法が適用されようとするところから記録が始まります(前述の通り、オウム真理教に破防法は適用されませんでした)。この作品もやはり「こちら側」の狂気が伝わる作品になっており、むしろ「A」と比較して教団の規模が縮小しているため、市民やメディアの狂気のほうが鮮烈に伝わってくるように個人的には感じました。
「 AGANAI 地下鉄サリン事件と私」(未公開・未視聴)
今日、3/20公開の映画です。現時点では渋谷のシアター・イメージフォーラムで公開されているようです。
地下鉄サリン事件の被害者である映画監督さかはらあつしが、宗教団体Aleph(アレフ)として今なお活動を続けるオウム真理教の広報部長に迫ったドキュメンタリー。1995年3月20日、オウム真理教の幹部たちが東京都心を走る地下鉄3路線の5車両に猛毒のサリンを一斉散布した地下鉄サリン事件。当時通勤途中で被害にあい、PTSDと神経への後遺症を抱えるさかはら監督は考え抜いた末、事件やオウム真理教と向き合うことを決意。事件から約20年の時を経て、オウム真理教の後続団体であるAlephの広報部長・荒木浩と対峙する。所縁の地を訪ねる旅の中で、さかはら監督は荒木と対話を繰り返し、友人を諭すように接しながら彼の心の内に迫ろうとする。
森達也氏の「A」で最も長い時間撮影されていたであろう、オウム真理教広報部の荒木浩氏(現在はAlephの広報部長)が、地下鉄サリン事件の被害者で、PTSDと神経への後遺症を抱えるさかはら監督によるドキュメンタリー映画の制作に応じて完成した作品だそうです。「A」で被写体となっていた荒木氏はおそらく当時20代前半で、青年という印象を受けましたが、事件から25年以上経過していることもありその印象と大きく異なる荒木氏がキービジュアルに映っています。「教団関係者と地下鉄サリン事件被害者が二人で旅のようなことをする」ということが成立した事自体がまず驚きですし、そこでどのようなコミュニケーションが発生して、どのように映画作品として落とし込まれたのか非常に強い興味があります。
(3/23追記)
3/22、シアター・イメージフォーラムで鑑賞しました。 公開中の映画ですので、作品の具体的な内容を細かく書くことはなるべく避けますが、まず単刀直入に申し上げて大変素晴らしい作品だと考えています。PTSDおよび神経の後遺症(作中でもその過酷さが伺えるシーンがあります)と戦いながら、半生をかけてこの映画を制作したであろう監督のさかはらあつし氏も、「A」「A2」から引き続き、10代から現在に至るまで、教団の広報部長として自分の信仰と教団が犯した罪との間で葛藤する(簡単に書きましたが、葛藤の具体的な内容はそれほど単純な構造でないことが作品を鑑賞するとわかります)荒木氏も、どちらも痛いほどに誠実で、真剣な生き方を見せつけられました。
ただし、この作品は森達也氏の「A」「A2」を鑑賞後に観るべき作品ではないかと思います。荒木氏の考え方や態度が、当時とAGANAI撮影時(2015年3月とのことです*7)ではかなり大きく変わっていることがわかります。AGANAIのラストシーンを客観的に観たとき、これは完全な主観ですが、おそらく多くの人が荒木氏に対して憤りに近いものを感じるのではないかと思います(未鑑賞の方にはなんのこっちゃという状況かと思います、申し訳ないです)。しかし、荒木氏はそれでも「A2」当時よりずっと誠実で、正面から事件や教団と向き合っている様子が描かれていると私は感じました。具体的な例として、これは映画のティーザーにもあるシーンですので言ってしまいますが、荒木氏はさかはら氏のご両親と対峙します。ここでのやり取りは、「A2」で荒木氏らオウム真理教広報部が松本サリン事件の被害者である河野義行氏の自宅を訪れ面会した際のやり取りと比べて、「あること」をするかしないかで圧倒的な違いがありました。私はこのシーンだけとってみても、この映画のチケット代分の価値を感じました。
割愛しますが、ほかにも見どころはたくさんありますので、ぜひご覧になってください。
ビデオ(動画)
オウム真理教のビデオ資料というと、私世代ですと当時教団の「MAT(Manga and Anime Team)」が制作していたオリジナルアニメ「超越世界」が思い浮かぶ方もいらっしゃるのではないでしょうか。ちなみに、「約束された場所で」ではこのアニメの制作に関わっていたと思われる人物へのインタビューの内容も掲載されています。
この資料はこれはこれで当時の教団の教義(の中でも特に対外的にアピールしたかった箇所)の参考にはなるのですが、私個人の意見としてはこの手の資料はいわゆる「色物」であり、こうした資料から伝わるイメージばかりが先行してしまい、教団や教義の本質、教団関連事件などについての情報が正しく十分に伝わらないのではないかと危惧しています。当時、キー局がサティアンを取材した様子や、ロシアから帰国した上祐氏が教団の広報役を任され、報道番組のスタジオに招かれて知識人らと論争を繰り広げる映像なども2020年時点ではYoutubeなどにアップロードされていました。番組によりけりではあるのですが、特に民放ですと(これはオウム真理教というトピックに限った話でも当時に始まった話でもありませんが)どうしても過激な話題や教団の奇天烈な要素を暴こうとばかりする傾向があるように個人的には感じられてしまいます。
そこで、この記事ではあえてそういった動画は紹介せず、「ニュートラルな立場を前提としており、教団や教義の本質、教団関連事件についての情報を正しく伝えたり、議論によって理解を深めたりすることを目的として公開されているであろう動画」を中心に紹介することにしました。
日本記者クラブ主催の勉強会動画
「地下鉄サリン事件20年」①オウムの現在とカルトからの脱出
情報の公開と検証が必要 いまからでも遅くはない 伊藤 正志 (毎日新聞論説委員)
オウム真理教による地下鉄サリン事件から20年。カルト問題の視点から3氏が事件を語った。
信者に命を狙われた滝本氏は、麻原彰晃という特異な教祖による宗教殺人だったと事件を分析した。絶対的服従のシステムの下、「教祖以外は良いことをするつもりで殺人を実行していた」と、破壊的カルトの実態を総括した。
死刑囚を含むオウム被告10人と面接し、鑑定書を書いてきた西田氏は「信者を事件に駆り立てたのは、教祖によるマインド・コントロールだった」と指摘し、こうした心理操作について「世界に広がった。『イスラム国』による残虐なテロを理解する上でも重要な鍵になる」と言及した。
海外のカルト問題に詳しい山口氏は「先進国でも国によってカルト問題へのアプローチは異なるが、日本は取り組みがない」と批判した。
3氏に共通したのは、オウム事件について裁判以外の場で検証する必要性だ。未公開情報を明らかにし、いまからでも解明に着手すべきだとした。
https://www.jnpc.or.jp/archive/conferences/30353/report/
宗教学者、作家 島田裕巳氏 「地下鉄サリン事件20年」② 2015.2.26
無自覚なままテロに関わる怖さ 大西 隆 (東京新聞論説室)
オウム真理教とはどういう宗教だったのか。その重要な問いを置き去りにしたまま、地下鉄サリン事件後に教団の解体を急ぎすぎたと振り返る。
カルトといえば「マインドコントロール」という手法が議論になるが、教団が伸長した1980年代には信者は自らの意志、関心から入信している。麻原彰晃死刑囚の説法を読むと、オウムは新しくユニークな宗教として魅力的だったと見る。
ヨガを基にした激しい修行を通して神秘的な体験をすると、それを本物と信じ込み、教団から抜け出せなくなる。やがて道場で生活しながら修行する出家制度ができ、閉鎖的な集団になった。
常軌を逸した修行の激しさから必然的に起きたといえる信者の事故死。表沙汰になれば、教団の発展が阻害される。その隠ぺいが犯罪の原点になったと推察する。秘密を知る信者が脱会しようとした時に初めて殺人を犯し、凶悪化していく。
「テロを起こそうという気持ちがなかった人間が、無自覚なままテロに関わったこと自体が怖いことかもしれない」。誰しも一歩間違えば、道を踏み外す危うさがある。世界の宗教テロの防止に役立てるためにも、オウムの検証は欠かせない。
https://www.jnpc.or.jp/archive/conferences/30488/report/
高橋シズヱさん、宇都宮健児弁護士、中村裕二弁護士 「地下鉄サリン事件20年」③ 2015.3.4オウム裁判と司法改革-被害者の立場から
20年前の事件はまだ終わっていない 瀬口 晴義 (企画委員 東京新聞社会部長)
オウム法廷の取材で一番印象に残るのは1996年3月の林郁夫被告(無期懲役が確定、服役中)の第2回公判だ。地下鉄サリン事件の起訴事実を認めた林被告が何度も絶句しながら謝罪の言葉を述べると、傍聴席から嗚咽が漏れた。夫の一正さんが地下鉄霞ケ関駅で殉職した高橋シズヱさんだった。林被告は幼児のように大声で泣いた。
高橋さんが麻原彰晃被告(死刑確定)やその弟子たちの刑事裁判の法廷に連日のように足を運ぶ姿をよくお見掛けした。肉体的にも精神的にも相当にきつかったはずだ。泣き寝入りをしていた犯罪被害者の権利を高めるために、高橋さんは議員立法による犯罪被害者基本法の制定に奔走、国会や永田町に精力的に通い、オウム事件の被害者を救済する特例法も勝ち取った。そんな高橋さんを支えたのが会見に同席した宇都宮健児弁護士と中村裕二弁護士だった。いまも後遺症に悩まされているサリンの被害者は多い。遺族や被害者にとって事件は終わっていないということを再認識した会見だった。
https://www.jnpc.or.jp/archive/conferences/30489/report/
国連・人権勧告の実現を!第29回学習会
【国連・人権勧告の実現を!第29回学習会】 2018年平成中に執行するという理由で、オウム死刑囚13人が2回に分けて短期間に処刑された。事件の真相は明らかにされたのか、なぜこのような犯罪が起きたのか、オウム関係者は死刑で当たり前なのか。 「オウム処刑と死刑制度を考える」というテーマで、森達也さんに話してもらう。
カナリヤの詩が提供する資料(脱会信者らの団体)
オウム真理教の脱会信者らの団体「カナリヤの詩」のサイトには、重要な資料へのリンク集があります。
会員の裁判傍聴記録や被告人らの陳述、元信者らの手記などにアクセスすることができます。紙媒体で発行されたものをスキャンしていただいたもののようですが、当時の会報もpdfファイルとして共有されています。
研究機関の報告
冒頭でも触れましたが、オウム真理教は研究の対象としてここ25年間で頻繁に取り上げられたようで*8、資料も豊富です。「はじめに」のセクションの内容に関連する研究機関(研究者)からの報告は以下の二点です。
- オウム真理教:洞察 ― テロリスト達はいかにして生物・化学兵器を開発したか
- サリン事件被害者の追跡調査 Japanese Journal of Biological Psychiatry Vol.27, No.2, 2016
*1:警察庁組織令第四十条(国際テロリズム対策課) https://elaws.e-gov.go.jp/document?lawid=329CO0000000180
*2:「報道・広報 | 公安調査庁」http://www.moj.go.jp/psia/kouan_press_index.html
*3:"オウムに対する警察の追求は明らかに手ぬるかったが、断続的または予測された捜査ですら、同カルトの化学・生物兵器開発を大幅に妨げることになった。効果的な抑止力とはならないかもしれないが、警察の圧力は、生物・化学兵器開発活動をかなり防止することが可能である。" - 「オウム真理教:洞察 ― テロリスト達はいかにして生物・化学兵器を開発したか」、Richardら、2012年12月、Center for a New American Society
*4:"1995年(平成7年、以下断りのない限り同年を指す)1月1日、同日付けの読売新聞が、「上九一色村の教団施設付近からサリン残留物が検出された」と報じた。これを知って、被告人は、村井に対して、サリン、VX、その他教団で生成した生物化学兵器類やその他の薬物及びこれらの関連物質をすべて廃棄するよう指示した。村井は、遠藤に同様の指示をし、遠藤は、同日午前中、土谷に対して、新聞記事のことを説明したうえで同様の指示をした。土谷は、遠藤に対して不信感を抱いていたため、すぐには廃棄作業をしなかった。しかし、村井からも同様の指示を受けたため、同日、クシティガルバ棟内の自分の勉強部屋の中2階にあったサリン、VX、ソマン等及び実験室の冷蔵庫にあったメチルホスホン酸ジフロライド(以下「ジフロ」と言う)、メチルホスホン酸ジクロライド(以下「ジクロ」と言う)等をスーパーハウス内に持ち込み、アルカリ水溶液を使って加水分解する廃棄処分を開始した。" - 「オウム裁判対策協議会/サリン事件の詳細な実態、および事件の謎/サリン事件にまつわる各種資料/麻原彰晃(松本智津夫)第一審公判弁論要旨」 http://www.s-a-t.org/sat/sarin/20031030b_ti.html
*5:2021年03月17日、朝刊、3社会
*6:このことに関してはまえがきで著者本人が認識していますが、「アンダーグラウンド」では「それぞれが体験したことをありのまま作品にすることに価値がある」という考え方のもと極力編集されずに掲載されています。また、「同じ被害者ではありつつも、それぞれにそれぞれの人生があったのだ」という姿勢が強く(このことも著者自身がまえがきで認めています)、事件と直接関係のない生い立ちなどについても詳しく書かれており、90年代前半の日本のにおいが伝わってくるというのも面白いです。
*7:https://news.yahoo.co.jp/articles/d17741d1db4d0ece14c620933d068fe4d45e9002
*8:J-Stage(日本の電子ジャーナルプラットフォーム)において、「オウム真理教」というクエリで検索したところ、査読有ありの書誌のヒット数は382件でした。
新卒で株式会社HERPに入社(?)します & アルバイト・インターンでお世話になった企業へのお礼
tl; dr
- 3月に大学学士課程を卒業予定ですが、卒業後は大学院博士前期課程には進学せず、新卒で株式会社 HERP という会社に入社します
- 今もパートタイムで働いているので、フルタイム契約になるという表現がより正しいです
- このタイミングで、これまで(高校・大学在学中)に私を受け入れてくださった企業の皆様に改めて感謝を申し上げます
- 株式会社フューチャースタンダード
- 株式会社 eureka
- 株式会社はてな
- 株式会社カブク
- トゥギャッター株式会社
- そして、株式会社 HERP
この記事の対象読者
- e_ntyo の知り合い
- 特に、「e_ntyo じゃん、最近こいつは何をやっていたんだ?」という状況の方
- 私がここ数年間何をしていたか、これからどこで何をするのかがわかります
- 特に、「e_ntyo じゃん、最近こいつは何をやっていたんだ?」という状況の方
- ソフトウェアエンジニアのインターンやアルバイトを受け入れている会社をお探しの方(大学・専門学校の学生?)
- この記事の後半では、私が学生時代にお世話になった企業をまとめて紹介します
- 現在アルバイトやインターンを募集しているかについても触れていきます
- Web サービスつくりたいぜ!となった人が、その後自分で Web サービスが作れるようになるまでに、どういった企業でどういう仕事をしていったか、の一例として参考になればと思います
- この記事の後半では、私が学生時代にお世話になった企業をまとめて紹介します
学生時代にインターン・アルバイト等でお世話になった企業へのお礼
大学卒業後の進路として、大学院博士前期課程への進学と企業への就職とで迷いましたが、現状どうしても研究したいというテーマが思いつかないので就職することにしました。できれば就職はしたくなく、大学院に籍をおいて、研究をやるふりをしてずっと音楽を聴いたり変な Web サービスをつくったりしていたかったのですが、奨学金を返す必要があります。
さて、フルタイム・ワーカーとして Web サービスの開発をやることができるようになった(やらなければならないときが来た)わけですが、ここまで来られた理由の1つとして、「インターン・アルバイト等でお世話になった企業が私を育ててくださった」ということがあります。
私には高校時代に「どうにかインターネットで面白いことをしたい、なんか Web サービスとかつくってみたい」という、承認欲求と知的好奇心の入り混じった初期衝動がありました。超適当なことを言うと「バンドやりたい!」に近い気持ちではないでしょうか。知らんけれど。しかし、いわゆる独学でちゃんとしたWeb サービス(静的なペライチのWebページではなくて、アカウントの概念があって、背後にはデータベースがあって…というようないわゆる「動的な」Webサービス)をローンチするということには(私の場合は)至りませんでした。当時から Ruby on Rails のチュートリアルなど、基本的なWebサービス開発をゼロから教えてくれるオンラインリソースは存在していましたが、私はたしか途中で挫折してしまったと記憶しています。(理由は覚えていないのですが…)
また、当時在籍していた高校では「情報」の専門学科に所属しており、大学でも情報工学系の学科におりましたが、いずれも研究や教育のための場所であって Web サービス開発を学ぶ場所ではありませんでした(それはそう)。
では、本質的に私に Web サービス開発について学ぶ機会を提供してくださったのはどこだったのかを考えると、これはインターン・アルバイトでお世話になった企業の方々ではないかと思いました。企業で働くことで Web サービス開発を学ぶメリットとして、以下のような事実があると考えています。
- お金をもらいながら学ぶことができる
- 私の経験の上では、多くの場合Web サービスをつくるモチベーションは既に会社がもっていて、仕様を考えるところもしくは仕様通りに実装するところから始めることができる
- 「どうにかインターネットで面白いことをしたい」という気持ちがあったとして、では具体的になにをつくったら面白いのか、ということを考えるのは難しくないですか?
- 企業で働くことで「既に多くの人が使っている Web サービス(これは場合によっては「多くの人が面白いと感じる Web サービス」である)」をどう考えたのか、どう作るのかを知ることができます
- 「どうにかインターネットで面白いことをしたい」という気持ちがあったとして、では具体的になにをつくったら面白いのか、ということを考えるのは難しくないですか?
- 既に動いている Web サービスから、それを動かすための知見を盗むことができる
- TODO アプリの作り方やソースコードは Web 上にたくさんありますが、私が作りたいのは TODO アプリではありませんでした
- 実際に、私が過去に公開した https://watakusi.info/ や https://nanimonoca.online/ は、はてなのサービスをはてなインターンで受けた刺激に影響されてつくりました
「だから労働は最高だぜ!!働け!!!」ということでは決してなく、私はできれば働きたくないぞという気持ちなのですが、事実として以上のようなメリットを享受しました。
また、インターン・アルバイトを受け入れる企業側のことを考えたとき、企業側のメリットを考えると、
- 受け入れた学生を新卒採用することができるかもしれない
- 普通に人手不足なので未経験であっても人間が来てくれると嬉しい
などが考えられますが、1 については「かもしれない」と書いた通り、インターン・アルバイトで受け入れにもかかわらず新卒では他社へ就職するというケースは当然考えられます。日本の(日本以外の状況をあまり知らないのですが)採用市場において、ソフトウェアエンジニアは流動性が比較的高いですので、その後中途で採用する機会をつくることができるかもしれないという事実はありつつも、受け入れにかかったコストに対して採用成果として赤字的な結果になる可能性は十分に考えられそうです。
2 についても、ケースバイケースではありますが、「人手不足になっている場所」に突っ込めるようになるまでの教育コストが必要になりますし、仮に即戦力になり得る学生や学習スピードが比較的早い学生がいたとしても、そうした学生は自分のその時点での能力に対してより高度な学習機会や仕事を求めている場合があります。さらに、学生を採用する場合には大学のスケジュールを優先させなければならないというのが一般的だと思いますので、夏休みなどの長期休暇の期間を除いてフルタイム・ワーカーと同じ仕事をすることが難しい場合があります。具体的には、三ヶ月以上に渡るプロジェクトのメンバーとして採用したり、クリティカルパス上のタスクを余裕のないスケジュール感で任せることは難しいでしょう。したがって、「人手不足を埋めるための人材」として中途採用と同じ感覚でアルバイト・インターンを採用する(採用してすぐに活躍させる)ことは困難である場合があります。
長くなりましたが、私が何を言いたいかというと、私のようなガキをインターンやアルバイトとして受け入れることは大変だったのではないかということです。
id:motemen さんが初日に「インターネットへ還元するつもりでインターンをやっている」と仰っていたが、まさにそのとおりだと思う。講義の準備や教材の用意など、社員が結構な時間を使って準備をしていた様子が伺えたし、社内の雰囲気からインターン生への愛みたいなものも感じた。こんなにいたれり尽くせりなインターンは初めてだった。
「?でわっしょい」してきたぞ - はてなインターン2018参加記 - - いいんちょのブログ
この気持ちから、この機会に私がこれまでにお世話になった企業の方々にお礼をしようという気持ちになりました。どうお礼したらよいかというのを考えた結果、この記事にこの会社はめっちゃいい会社です!!!と書くことにしました。良いところの他にも、
- なぜその企業でアルバイト・インターンをしようと思っていたのか
- 実際に働いてみてわかったこと・感じたこと
- 働いたことで得た知識や能力など
を書いてみます。
それでは、以下めっちゃいい会社リストです。
株式会社フューチャースタンダード
www.futurestandard.co.jp 本郷エリアにオフィスを構える、映像解析系のスタートアップ企業です。私が高校生の頃参加したハッカソンで同じチームになった方がたまたまこの会社を立ち上げた直後で、その後働かせていただくことになりました。この会社でのアルバイトが私がお給料をもらってコードを書く初めての体験となり、三年間という長い期間の間、途中他の会社のインターンに一、二ヶ月参加させてもらいつつ働かせていただいたというでっかいご恩があります。この頃は、「これを勉強したいのでこの会社に行く」という考え方ではなく、「お金をもらって世に出るソフトウェアを作らせてもらえるのですか?!」というテンションだったと記憶しています。 業務は楽しく、映像解析系のプログラムから、今やっていることに近いような Web 開発的な文脈でのソフトウェアエンジニアリングまで様々なタスクを振っていただきました。オフィスにラズベリーパイや Web カメラが山のようにあって、出勤する度に新しいガジェットが増えている、といったような非常に知的好奇心的をくすぐられる環境でした。小型 LiDAR デバイスを購入した際にはそれを使ってテルミンをつくって遊んだりして楽しかったです。ソフトウェア開発の基本のキのようなことから、映像解析・Raspberry Pi についてのニッチなドメイン知識もかなりインプットできたと記憶しています(その後しばらく使うことがなく、もうほとんど忘れましたが…)。特に、「公式ドキュメントを読む、論文を読む、専門書を読む」ということの習慣が付いたのはフューチャースタンダードでの業務のお陰だったと記憶しています。「論文読み会」のようなイベントにもこの頃はじめて参加しました。
blog.futurestandard.jp 現在はオープンなポジションがないようですが、機会があればまたお仕事がしたいなと思っております。 www.futurestandard.co.jp
株式会社 eureka
Pairs で有名な企業さまです。フューチャースタンダードでアルバイト中は比較的小規模なソフトウェアの開発をやらせてもらっていたため、デカめの Web サイトの運用をどうやっているのか勉強したく、一ヶ月間インターンシップとして受け入れてもらいました。大学の先輩経由で紹介してもらいました。
実は私はこのインターンで目標としていた成果を出すことができず、実質的な成果がほぼない状況でインターンが修了してしまったということもあり、その後しばらくの間かなりの申し訳なさと悔しさに苛まれていました。ですが、この時の体験から目標やタスクの設定の仕方はもっと細かくしなきゃならんなだとか、デカめの Web サービスを破綻せずに運用するのは気が狂うほど大変なんだなということがわかり、今振り返ると短期間でありながら相当良い体験をさせていただいたなと思います。
株式会社カブク
当時、個人でちょっとした Web サービスを作る上で Angular という JavaScript フレームワークをよく使っていたのですが、Angular をバリバリ使っている会社へ行ってみたいなと思ってバイト先を探し見つけたのがカブクさんでした。カブクは製造業 xIT なスタートアップで、3D モデルや図面をアップロードすることで即時見積を出してくれるサービスなどを運営しています。代表は Simeji(Android の日本語入力ソフト)を開発した adamrocker 氏で、他にも Google Developers Expert のあんどうやすし氏などスタープログラマが多数在籍されています。さらにカブクでは年二回の開発合宿があるほか、技術記事の執筆も社員が自主的にかつ積極的に行っており、ソフトウェアエンジニアにとって大変魅力的な環境でした。 www.kabuku.co.jp カブクでは大学在学中はもちろん、別の大学へ編入学することが決まって中退した後も継続して働かせていただき(つまり学生アルバイトでありながら学生ではなかった)、自分にとってとても大切な場所になっていました(無職でずっと家に引きこもっていると精神が終わる)。技術記事も勤務時間中にたくさん書かせていただきました。 www.kabuku.co.jpwww.kabuku.co.jp www.kabuku.co.jp 株式会社カブクでは現在も Web エンジニアのインターン生を募集しているようなので、TypeScript や Angular に興味のある方はぜひ応募してみてください。ちなみにこの求人票は私も編集しました。 https://www.kabuku.co.jp/recruit/intern-web-engineer/www.kabuku.co.jp
株式会社はてな
インターネットオタクであるところの俺達の憧れであり、ユートピアである会社がはてなではないでしょうか。はてなインターン 2018 でお世話になりました。
はてなインターンはもう本当に楽しくて、今でもたまに Google フォトを開いて当時の写真を見返してはよかったなぁ…という気持ちになる、ということをしています。具体的にどういうことをやったのか、というのは上の記事に書いてあります。
はてなでは、毎年夏のはてなインターンに加えて通年のアルバイト採用がオープンしているようです。募集職種はエンジニア、デザイナー、編集だそうです。
トゥギャッター株式会社
編入学先の大学が茨城県のつくば市にある一方、当時アルバイトをしていた株式会社カブクのオフィスは東京都新宿区にあったため、流石に厳しいなということになり次のアルバイト先を探しました。探し方として、「TypeScript を書くので、茨城県つくば市周辺に住まわせてください!!!」というエントリを書いて Twitter や Facebook で共有して企業からの連絡を待つ、ということをしました。トゥギャッター株式会社はその時連絡をくださった企業の一つだったのですが、トゥギャッターってソフトウェアエンジニアのアルバイトを募集していたのか?!というのと、トゥギャッターってつくばにオフィスがあるのか?!という感想でした。Togetter はもう週に一回は見ていましたし、ふつうに好きなメディアだったので即働かせてもらいました。
TypeScriptを書くので、茨城県つくば市周辺に住まわせてください!!! · GitHub
具体的にどういうことをさせてもらったかというのは以下の記事にまとめてありますが、「小さなオフィスで、少人数で、日本中のたくさんの人が面白がって見に来るサイトをつくる」という行為は尋常でなく楽しかったし、興奮しました。
現在アルバイトの募集をしているか、公式サイトや Wantedly への求人掲載等を確認する限りでは不明なのですが、エンジニアリング業務ですとインフラ周りを見る人を募集しているようです。
https://www.wantedly.com/projects/188299
株式会社 HERP
現在のバイト先です。トゥギャッター在籍中、今一緒に仕事をしている @Nymphium 氏から Twitter の DM でアルバイト募集の連絡をいただきました。当時ちょうど本社の五反田の他につくばにもオフィスをつくろう、という時期だったようです。
以下の記事にも書きましたが、私は functional programming に興味があったためHERPのことは以前から知っていて、最初は自分の実力はHERPのそれに及ばないのでお断りしようと思っていましたが、多分大丈夫!wみたいな返事だったので働き始めました。
入社前は fp-ts をやるぞ!という気持ちが強く、実際に fp-ts のことはだいぶ勉強できたのですが、それ以前に HERP は創業三年の会社でやるべきことが多く、自分が想像していた以外のタスクもいい意味で色々やらせてもらえました。つくばのオフィスができたのとほぼ同時に入ったというのも結果的には良く、「オフィスをつくる」というところからはじめられた体験は個人的に興奮しました。今はつくばのオフィスにも10名近いメンバーがいて、Pandemic が明けたらわいわいやりたいなと思っています。
HERPの好きなところは色々あるのですが、特に良いなと思うのはソフトウェアエンジニアが自分の実装やコードに責任を持つぞ、という意識が比較的強い点です。あと、良い製品をつくるぞとか、顧客が本当に必要なものを作らないとしょうがないだろうがという意識も比較的高い気がします。私はそのへんの意識がお恥ずかしながらかなり低かったため、こういう環境に来られてラッキーでした。
個人的に、functional programmingなど、技術的な思想ももちろん重要だと考えているのですが、フルタイムで長く一緒に働く上では上記のような「ソフトウェアエンジニアリングにおける意識の高さ」が比較的高い人たちに影響を受けたいという気持ちが強く*1、新卒で働く場所としてHERPを選びました。(他にも、創業三年の小さい会社で自分が入ったら裁量が比較的デカいだろうとか、ストックオプションもらうぞーとか、理由は色々あります。)
HERPでももちろんソフトウェアエンジニアのインターンシップ・アルバイトを募集しています。
自分がインターン・アルバイトを受け入れる立場となるにあたって
最後に、今度は自分がインターン・アルバイトを受け入れる立場となるわけですが、自分の経験からこういうことに気をつけたい、こういうことをやっていきたいぞというのを書いておきます。
- インターン生にとっても会社にとっても有益になるようなタスクを提供できるようにする
- この会社は楽しいな、格好いいなと思ってもらえるような受け入れ体制をつくる
- インターン・アルバイトをリスペクトする
- インターンに限らずかもしれないが、新しく来た人だから、自分より年下だから、というバイアスがもしあるのであれば組織のために捨てていかないといけないと考えています
- 例えば、自分はまったくもってそうではありませんでしたが、中には「この指標で見ると社員よりも明らかにコミットメントしているぞ…」というような恐ろしいアルバイトの学生がいらっしゃることがありました。このときちゃんとその人を褒めて(表彰制度をつくったりして)、ご褒美をあげて(時給を上げるとか)、というようなことを正社員と同様にしていかないといけないなと思っています
- ソフトウェアエンジニアリングの文脈に限らず、過去の成功体験がある → 自分にある程度の自信がつく、自己肯定感が育つ → 以前より比較的積極的に何かに挑戦する機会がうまれて、次の成功につながる可能性が高まる という仕組みをつくっていく必要があるように思います。
- 例えば、自分はまったくもってそうではありませんでしたが、中には「この指標で見ると社員よりも明らかにコミットメントしているぞ…」というような恐ろしいアルバイトの学生がいらっしゃることがありました。このときちゃんとその人を褒めて(表彰制度をつくったりして)、ご褒美をあげて(時給を上げるとか)、というようなことを正社員と同様にしていかないといけないなと思っています
- インターンに限らずかもしれないが、新しく来た人だから、自分より年下だから、というバイアスがもしあるのであれば組織のために捨てていかないといけないと考えています
改めて、お世話になった企業の皆様、どうもありがとうございました。これからも頑張ります。そして早めに無職になりたいです。
*1:このリストに書いた他の企業のソフトウェアエンジニアのこうした意識が低かったわけではなく、主観ですが平均してそうした意識は高かったと思います。ただ、HERPのソフトウェアエンジニアのこだわりは特別強いです。
Fit Boxing 2 良い
2020年5月にリングフィットアドベンチャーというゲームを買って、11月頃にストーリークリアするまでほぼ毎日プレイしていた。
#リングフィットアドベンチャー #RingFitAdventure #NintendoSwitch pic.twitter.com/xnCr92nOMG
— iintyo (@e_ntyo) 2020年9月17日
ストーリークリア後は、円形のコントローラと太ももに巻きつけるバンドにNintendo Switchのコントローラを差し込む作業すら面倒に感じて、Youtubeにアップロードされていたセルフウェイトトレーニングの動画を観て筋肉いじめをしていた。
昨日リングコンが壊れて、新しいものが届くまでこれをやっている。リングフィット同様有酸素運動と筋トレとストレッチの内訳。
— iintyo (@e_ntyo) 2020年9月6日
【28分】ダイエット運動はこれだけでOK!滝汗筋トレ+有酸素運動+ストレッチ | Muscle Watching https://t.co/yOEoVqfmfd @YouTubeより
それからしばらくリングフィットアドベンチャーをプレイしていなかったのだけれど、母からFit Boxing 2というゲームが欲しいという相談があり、なんかTwitterのフォロワーがたくさんやっていたので多分良いのだろうと予想し体験版をプレイした上で購入した。
私が思っていたよりもこのFit Boxingは体験が良かったので、具体的にどこが良かったのかを共有しておく。俺はえらいので。
- プレイ開始までの手間がない
- Nitendo Switch本体のコントローラだけで遊ぶことができる
- プレイ開始前に何分時間がかかるのかを知ることができる
- 日毎に何分のメニューをプレイするか選択することができる
- 休憩等を挟むことで、実際のプレイ時間が想定の時間を途中で超えた場合、そこで中断するか尋ねるダイアログを出してくれる
- メインストーリーがない
- ストーリーを進める代わりに、achievement を達成していくことをモチベーションにやっていく仕組みになっている
- ここは好みによるかと思うが、個人的にこの手のゲームにエクササイズ部分以外の、本質から外れた要素は必要最低限で良いと思う
逆に、一般的な「ゲーム」としての完成度はリングフィットアドベンチャーの方がちゃんとしていた気がする(グラフィックとか音楽とかプレイヤーの楽しませ方みたいなところ)。室内でも毎日楽しく運動したい!みたいな人のエントリ用にリングフィットアドベンチャーは良いかもしれない。
あと、Fit Boxing 2は主に上半身を鍛えるものなので(俺がまだ解禁していないだけで実はキックとかがある?)(下半身も膝とかは意外と使いますが直接動かすわけではないです)、全身運動をやりたい人は別途Youtubeとかでそういう運動を勉強すると良いかもしれない。でもFit Boxing 2も体を温めるとかリフレッシュするとかそういう効果は十二分にあると思います。
オススメゲームです。ちなみに12月頃桃太郎電鉄も買いましたがまだ誰とも一緒にプレイしていません。友達がいないので…
リングフィットアドベンチャーを90日間やり続けて(体重の変化やその他の効果について)
リングフィットアドベンチャーを90日プレイしたらしい。
#リングフィットアドベンチャー #RingFitAdventure #NintendoSwitch pic.twitter.com/2mBeZt2PdL
— iintyo (@e_ntyo) 2020年8月27日
買って届いたその日からやり始めて、その後2日くらい酔っ払ってやらなかった日があったと記憶していて、それを除けばほぼ毎日プレイしていたはず。主に自分のための防備録として、体重の変化や「体が軽くなったと感じる」などの体調の変化の自覚についてメモしておく。
体重: 重い時は62[kg]程度であったが現在54.9[kg]。ただし体重は日毎に変化する(例えば夏のこの時期は水分の消耗が激しいので体重測定前に発汗しているか、おしっこをしているかどうかなどでも前後してしまう)ため、本来は毎日測って週とか月の平均をみるのが良いらしい。リングフィットアドベンチャープレイ中に表示されるtipsとして「鏡を見てみよう」というのがある。見た目の変化は日毎にコロコロ変わるものではないし、もし良い方向に変化していたらモチベーションアップにもつながる。
体調の変化: 俺がリングフィットアドベンチャー購入時に期待していたことは、体重を落とすことでも体を細く見せることでもなくて、「椅子に長時間座っていても疲れにくい」とか「(前提として十分な睡眠をとっていれば)昼過ぎも眠くなりづらい」みたいなコンディションを手に入れることだった。結果としてそういうコンディションが手に入ったかというと、微妙。なんかそういうのって筋肉量とか代謝とか血(酸素)の流れ方よりも自律神経的な、なんだか脳的な神経的なことが影響しているような気がしてならない(何の根拠もないけれど)。今は感染症の影響でサウナとかは難しいけれど、熱い風呂に入ったりブルーライトを寝る前になるべく浴びないようにして早寝したりすると次の日いい感じになっていることが多い気がする。
代謝: よくなった。たくさん汗をかくようになった。たまにしか汗をかかないと汗が臭くなりがちなのでいいと思う。汗かいたらちゃんと拭こう。
まだ続けますか: もちろん。ただゲームの内容がずっとほぼ同じで、ストーリーももうすぐ終わっちゃいそうだからモチベーションは下がっていくかもしれない。じきに秋になるのでそうしたらランニングとかをやるかもしれない。でもトレーニングのために外に出ることの抵抗って半端じゃなくて、その点リングフィットアドベンチャーはすごいと思う。じゃあランニングマシン買えば?と思ったけれど、あれは結構高かった。
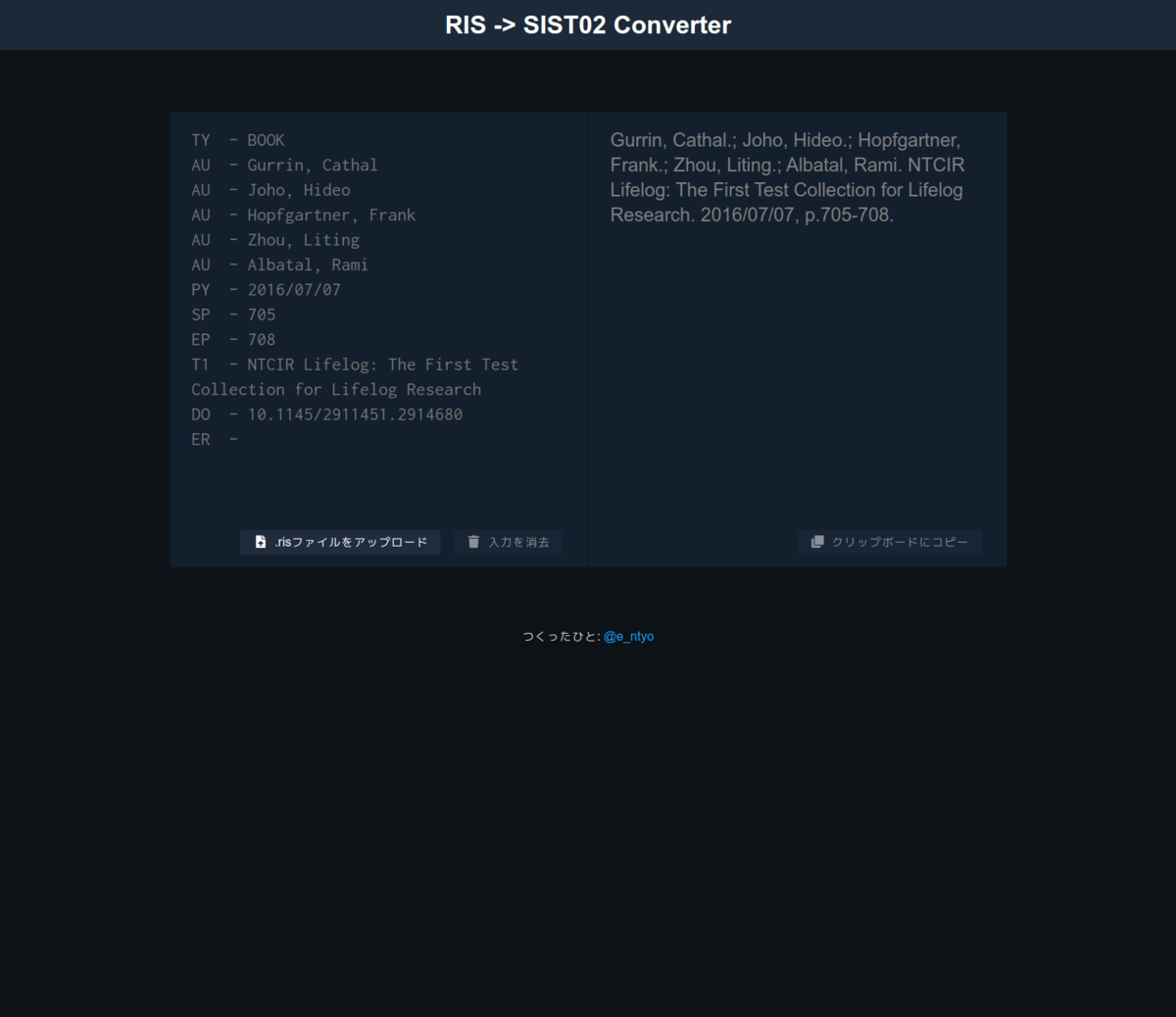
RIS形式の書誌引用データをSIST02形式に変換するツールをつくった
tl; dr
表題の通りです。SIST02形式の書誌引用を必要としている人にとってはかなり便利だと思います。
ハァ~便利 pic.twitter.com/wiweWF54mH
— iintyo (@e_ntyo) 2020年3月20日
J-STAGE pic.twitter.com/wO6WzHnztt
— iintyo (@e_ntyo) 2020年3月20日
モチベ
ResearchGate(http://researchgate.net/)やJ-STAGE(https://www.jstage.jst.go.jp/browse/-char/ja)に掲載されている論文は書誌引用データがRISやBibTexなどのフォーマットで提供されています。が、私は諸事情によりSIST02形式のものを必要としており、これまでCitation Machine(https://www.citationmachine.net/sist02)や「『引用・参考文献の書き方』作成テンプレート (http://inyo.nichigai.co.jp/)」などを利用してきました。こういったCLIツール(https://github.com/himkt/sist02-cli)なんかも開発されているようです。
しかし、この手のツールは手動で書誌的事項を適切なフィールドに入力していく必要があり、私はしばしば入力内容を間違えてしまいます。Citation Machineには記事タイトルを入力するとWeb上からそれっぽい記事を見つけてきて書誌引用データを自動で生成してくれるという最強の機能がありますが、当該記事がヒットせず結局人手で入力することになってしまうことがしばしばあります。仕組みをよくわかっていないので何とも言えませんが、なぜかResearchGateやJ-STAGEに掲載されている論文でもそういうことが起こるのです。
なので、ResearchGateやJ-STAGEが提供しているRISの書誌引用をコピー/ダウンロードしてきて、あとはそれをSIST02に変換するツールをつくってそいつに投げればいいなという発想に至りました。
技術
FableというF# -> JSなAltJSを使っています。FFIでサードパーティのReactコンポーネントを使ったりとかも簡単にできてよかったです。かなりオススメです。 コードはここにあります。
よいところ
- 入力のRISに不足(例えば開始のページ番号SPや終了のページ番号EPがない場合がよくある)があったとしても、ライブプレビューを利用して追加・修正することができる
- 直接入力とファイルアップロードの両方に対応している
- 広告なし(普段Citation Machineを使っている人には嬉しいニュースですね)
ぜひ使ってくださいね。
機械学習で「はてな匿名ダイアリー」の投稿の著者の性別を当てる
tl;dr
何をトチ狂ったのか、ここ一ヶ月くらい「はてな匿名ダイアリーに投稿された記事のタイトル及び本文から機械学習で著者の性別を当てる」という試みをしていました。結果、こんな感じで「人気記事アーカイブ」のページに推定された著者の性別を表示する Chrome 拡張ができました。

例えば、同一の男性による投稿(とされている)「彼女できないぞ日本死ね」と「皆さんへのご報告、やっぱりダメでした日本死ね」はどちらも男性と推定されました。

また、「保育園落ちた日本死ね!!!」は女性と推定されました。一方で、「おっさんが流行りのゲームを作るやってみた結果」は男性と推定されてほしかったのですが、女性と推定されてしまいました。

今後の展望としては、今より分類精度を向上させたいのと、年代など他の著者情報も推定してみたいです。
以降の文章には、分類モデルやシステムの実装について詳しく書いてあります。興味があればぜひ。
モチベーション
一般的なブログサービスでは、ふつう、ブログの記事本文を読む前に書き手の情報を知ることができます。本人の公開設定によりますが、例えば名前、性別、年代、職業、家族構成などが考えられます。
当然、はてな匿名ダイアリーでそれらの情報を知ることはできません。しかし、できないと言われたらよりやりたくなるのが男の子のサガです。性だけに!*1
とは言いつつも、本当にできないことをしようとするのは時間が勿体無いので、できそうかどうかの見通しを立てる必要があります。文章から著者の性別を当てるということは、そもそも可能でしょうか?
いいんちょチャン、オハヨウ〜😄😃✋(^з<)😍お弁当のおにぎり🍙が美味しくて、それと一緒にいいんちょチャンのことも食べちゃいたいな〜❗😚😆ナンチャッテ(^з<)❗😘 #おじさん文章ジェネレーター
この文章は「おじさんがLINEやメールで送ってきそうな文を生成するサービス」であるところの「おじさん文章ジェネレーター」で自動生成された文章です。
確かに、我々はこの文章から「めんどくさい中高年の男性感」を色濃く感じられますが、それは何故でしょうか?おじさんっぽさとの因果関係はさておき、この文章には以下の特徴があります。
- 二人称が〇〇チャン
- 絵文字が多用されている
- 下ネタが使われている
もし、これらの特徴がおじさんっぽさと関係しているとすれば、文章からこれらの特徴がどの程度表れているかを定量的に求めることで「文章の著者がおじさんかどうか」をプログラムで判断することができそうです。わかりやすい例としておじさんを挙げましたが、著者が女性(男性)かどうかを判断する場合についても、特徴が何かさえわかれば同じことが言えるでしょう。
リサーチ
大抵、自分が思いついたことというのは他の人が先に考えているもので、今回も例に漏れず国内外で多くの似たような研究が既に行われていました。
例えば池田ら(2006)*2は、日本語で記述されたブログ記事を男女で分類するために以下を素性としています。
「俺」、「私」など、ブログ中で最も多く使われた一人称代名詞
助詞、助動詞、接続助など、それ単体では内容的に意味を成さない「機能語」と呼ばれる形態素のブログ中の出現頻度
-
- カイ二乗検定によって、データセットから「女性(男性)がよく使う形態素」を抽出することができます。カイ二乗検定については id:aidiary さんの「カイ二乗値を用いた特徴選択」という記事が詳しく、実装の参考にさせていただきました。 aidiary.hatenablog.com
Yahoo! Blogなどから大量の男女のブログ記事を収集し、記事からこれらの素性を抽出してLinear SVMで学習したところ、88.9%の精度で自動分類可能な分類モデルが作成されたことを報告しています。また、実際に素性として使われることはなかったものの、「甘いお菓子は女性の方が好む」といった意味論的な分析に踏み込むことも有効であろうとのことです。
財津ら(2017)*3はblog記事本文からの著者性別推定に有効な素性は何かを調査し、カイ二乗検定・t検定の結果から、ひらがな・片仮名・漢字の使用率、読点の使用頻度、小書き文字の「っ」、「ゃ」などが有用であることを報告しています。また、池田らの研究をはじめ多くの先行研究でSVMによる分類が採用されていましたが、ランダムフォレストとSVMで分類の精度を比較したところランダムフォレストの方が明らかに良い精度が得られたことも報告しています。
泉ら(2008)*4は10代・20代・30代のブログ記事を大量に収集し、提案手法で重要度が高いとされた2-gramを特徴量として、ナイーブベイズで未知のブログ記事を10代・20代・30代・その他にF値71%で分類できたことを報告しています。
さて、先行研究のありがたい報告の数々をふまえて、以下のように実装の見通しを立てました。
- 性別の推定は年代の推定と比べて分類の精度が高く、よりシンプルなので、まずは性別の推定に挑戦する
- 素性には池田ら、泉らの報告で有用とされたものを組み合わせて使う。どの組み合わせが最も良いかは実際に訓練および評価して確認する
分類モデルを実装する
先行研究の内容を参考に、データセットを構築し、特徴量を抽出して訓練することで分類モデルを生成し、そしてモデルを評価します。
今回使うプログラムはすべてF#というプログラミング言語で実装しました。.NET環境では機械学習のためのフレームワークとして最近ML.NETなるものが出てきたそうなので、これをF#から使うことにします。
またまた余談ですが、F#は素晴らしいプログラミング言語だと思うので、プログラマの方はぜひ一度使ってみてほしいと思います。F#がどのようなプログラミング言語でどんなシーンで活躍するのかについては以下の記事が詳しいです。
データセットの構築
分類モデルを生成するために、まずデータセットを用意する必要があります。データセットとはすなわち、分類モデルの訓練および評価に利用する男女別のブログ投稿です。当初ははてな匿名ダイアリーから記事をスクレイピングすることを検討しましたが、はてな匿名ダイアリーでは著者のユーザプロファイルが不明であり、いわゆるラベル的な情報が存在しません。記事を一件ずつ人手で読んで、性別のラベリングをしなければならないのです。これはつらそうです。日本死ね!みたいな記事を読み続けたらつらい気持ちになることは間違いないでしょう。
ここでまたもや先行研究が道標をくれました。池田らは、Yahoo!ブログおよび楽天ブログにおけるブログから選択した612件のブログうち、著者のプロフィール欄の性別がブログ本文から読み取れる性別と一致した割合は95.3%であったと報告しています。かなりの高確率です。そこで、今回は簡単のために、はてな匿名ダイアリーではなく、プロフィール欄から著者の性別がわかる他のブログサービスから収集したブログ記事をプロフィール欄の性別情報を信用してそのままデータセットに使うことにしました。Amebaブログから男性・女性のブログ投稿をそれぞれ4000件ずつスクレイピングし、1:4で訓練データとテストデータに分類しました。
訓練
関連研究を参考に、分類につかう素性とアルゴリズムを以下の通りに決定しました。

一部の素性について追加で詳しく説明します。
データセットにおいて、男女間でカイ二乗値の高い形態素を調べる
「男女間でカイ二乗値の高い形態素」は、まずデータセットにおいて30回以上出現する形態素をリストアップし、それらの形態素についてカイ二乗検定を行うことで求めました。データセットに出現する全形態素についてカイ二乗検定を行うことは、計算量的に現実的でないためです。池田らは、カイ二乗値の高い形態素上位10・50・100・500個の出現頻度を素性として分類したところ、上位50個を使った場合に最も高い精度を得られたことを報告しています。したがって今回は上位50個の形態素を素性に組み込みました。
実際の「カイ二乗値の高い形態素ランキングtop50」はこんな感じでした。
- ワタシ
- ケド
- !
- チャ
- アワセ
- コンナ
- ハート
- キラキラ
- タラ
- オイ
- ノデ
- ナー
- クレ
- タノシ
- マシ
- ッテ
- タリ
- アワ
- ステキ
- ミ
- カッ
- トイアワセ
- オイシ
- デス
- トモダチ
- モ
- テル
- ハシ
- チャウ
- アエ
- トッテモ
- エミ
- リ
- タベ
- タチ
- ハシッ
- キモチ
- ココロ
- チ
- カエ
- アッ
- ネ
- カワイイ
- 〜
- イッパイ
- モーシコミ
- デキ
- エ
- シアイ
- ムスコ
女性がよく使いそうな形態素が並んでいることがわかります。これは期待通りの結果です。読みのデータを利用したため、少々見づらいですが…🙇♂️
池田らが2003年当時のYahoo! Blogの記事中の形態素に対してカイ二乗検定を行った際と同様、「ワタシ」が最もカイ二乗値の高い形態素となりました。面白かったのは、「ダンナ」「ダンセイ」などの形態素はカイ二乗値が高くなりそうな形態素であり、「前述のデータセットにおいて30回以上出現する形態素」にも存在していたものの、ランクインは果たされなかったという点です。私のミスで具体的に何位だったのかのデータを取り忘れてしまったので、時間のある時に確認しておきたいです。「50位以内には入っていないけれど51位〜100位の間に入っていて、上位50位ではなくそれらの形態素を含むように上位80位くらいを使うようにしたほうが精度が上がる」ということも考えられます。
先行研究で有用とされていたが、今回のデータセットではそうでなかった素性
財津らの報告によると、男女間でカタカナの使用頻度に有意な差があるとされていますが、今回のデータセットでは確認できなかったため除外しました。また、読点「、」や小書き文字「っ」「ゃ」の出現回数が有効と報告されていて、実際に女性の記事ではこれらの形態素の出現回数が男性の記事における出現回数より高かったのですが、カイ二乗値の高かった形態素上位50個にこれらの形態素が含まれていなかったため、さほど重要でないと判断し素性には組み込みませんでした。
分類アルゴリズム
分類アルゴリズムには先行研究で用いられていたSVMとRandom Forestに加えてLogistic Regressionを検討しましたが、結果的に最も精度の良かったRandom Forestを採用しました。この結果は財津らの報告と一致しています。
分類モデルの評価
前項で説明した内容で訓練し生成されたモデルを、テストデータを用いて評価しました。なお、1(Positive)の場合は男性、0(Negative)の場合を女性としています。モデルの評価結果は以下のようになりました。

男性の記事を男性として分類できた割合は0.74で、女性の記事を女性として分類できた割合は0.79でした。全体の正解率は76.31%でした。
考察
モデルの評価でNegative PrecisionがPositive Precisionより高くなりました。これは先行研究でも報告されているように、女性のほうが「私」「~ちゃ」などのカイ二乗値の高い形態素をよく使う傾向にあり、判別されやすいためだと考えています。
また、76.5%は先行研究で報告されている精度より7%ほど低い値となりました。その理由の一つは、先行研究が特定のユーザの過去のブログ投稿すべてを推定に利用できた一方で、今回の取り組みでは投稿一つのみから推定したためと考えています。ただし、はてな匿名ダイアリーの人気記事アーカイブ全記事の文字数の中央値は831であった一方で、今回利用したデータセットの文字数の中央値は279でした。したがって「文字数が少ないから精度が低かった」という仮説が正しければ、はてな匿名ダイアリーの人気記事アーカイブの記事に対しては、テストデータ中の記事より高い精度で性別を推定できることが期待できます。
そして、これは一番悔しかったことですが、「人間が読んだら書き手の性別が数秒でわかってしまうような記事でも、今回の分類モデルでは分類できなかった」というケースが多く存在しました。例えば、旦那の話をしているのに男性と推定してしまったり、嫁の話をしているのに男性と推定してしまったりすることが多くありました。本来、「嫁」「旦那」は先の「カイ二乗値の高い形態素ランキング」にランクインするはずなのですが、今回私が楽をしてデータセットを構築したことで(はてな匿名ダイアリーではなくべつのブログサービスのデータを使ってしまったので)こうした残念な結果を招いてしまったのかもしれません…。
また、今回は文章の書き方的な特徴を学習して分類するアプローチを取りましたが、文章中で触れられている話題を解釈して分類する、という方法も考えられます(池田らもこのアプローチが有用であろうとしています)。もしそれが可能なら、嫁/旦那問題にも対応できそうです。あくまで予想ですが、話題の解釈などの意味論的なアプローチと、今回試した書き方の特徴から分類するアプローチをいい感じに組み合わせるとすごく高精度になる予感がしています。
Chrome拡張の実装
さいごに、作成した分類モデルをつかって、著者の性別推定結果を実際のanondのページ上に表示する仕組みをつくっていきます。
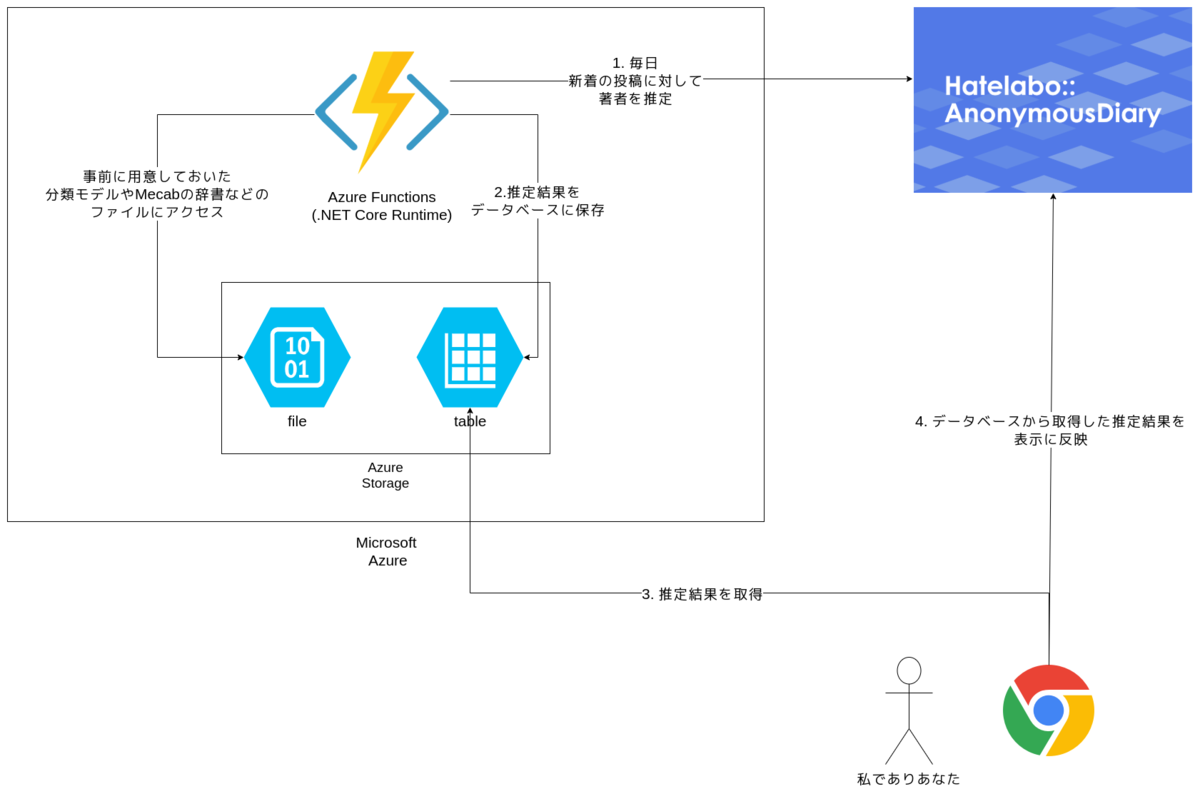
直感的に実装を考えると、今話題のtensorflow.jsなどをつかってブラウザ上で推定を行うなどが思い浮かびます。しかし、今回はML.NETでモデルを作成してしまったため、tensorflow.jsでモデルを使うことはできません*5。なので、すこし面倒ですが以下のようなアーキテクチャを組むことにしました。

あらかじめ記事を推定し結果をデータベースなどに永続化しておき、ブラウザではその結果を取得するだけというアーキテクチャです。あらかじめ過去の人気記事をすべてまとめて推定しておき(10時間くらいかかりました)、あとは一日ごとに定期実行で、新着記事や人気記事を取得し推定して結果をデータベースに挿入していくようにしています。
さいごに
僕は機械学習もNLPも素人なので、この手の取り組みに詳しい人がいたら教えてください 🙇♂️
また、僕は承認欲求が強い方なので、このブログやはてなブックマークのコメント欄に「すごい」とか肯定的なことを書いてもらえたりすると励みになります。そうなるとそれに味をしめて、今後またこういう取り組みをする可能性が高まります!
最後までご覧いただきありがとうございました。増田ユーザの方は、去年はてなインターンでつくったAlexaスキル「はてな匿名ダイアリーのいい話」もよろしくお願いいたします。こちらは公式です。
*1:この記事の著者の性別は男です
*2:Daisuke, Ikeda. blog の著者の性別推定. 言語処理学会第12回年次大会発表論文集. 2006. p. 356–359.
*3:亘 財津, 明哲 金. ランダムフォレストによる著者の性別推定 -犯罪者プロファイリング実現に向けた検討-. 情報知識学会誌. 2017, vol. 27, no. 3, p. 261–274.
*4:Izumi, Masataka, Miura, Takao, Shioya, Isamu. Entropy-Based Age Estimation of Blog Authors. Computer Software and Applications Conference (COMPSAC), IEEE Annual International. 2008, p. 795–800.
*5:どうやらML.NETでは内部でTensorflowを使っているようなので、自分でTensorflowのモデルのファイルフォーマット -> Tensorflow.jsのモデルのファイルフォーマットなプログラムを書くことで使えるようになるのかもしれないです。そんなことできるのか?
転バ(転バイト)エントリ
tl; dr
今年の四月に拾っていただき、以来半年間お世話になっていたトゥギャッター株式会社を退職して、まもなく株式会社HERPで働き始めます。
以降は、働いてみてわかったトゥギャッター株式会社のいいところを書いていこうと思います。
Togetterのいいところ
たくさんあります。
面白いタスクをアサインしてくれた
基本的にプログラマの学生アルバイトというのは勝手な生き物で、週に二、三日しか勤務しない上にリモートで勤務したがったり、大学の試験だの好きなロック・バンドのライヴだのを理由に休もうとしてきます。そういう人間に適切なタスクを振るというのは明らかに大変なのですが、にもかかわらず、Togetterでは自分のスキルに合った楽しい仕事をたくさんやらせてもらえました。たとえば、
- ツイートをTwitter for Webから直接まとめられるようにするためのChrome拡張の開発
- ソーシャル連携だけで応募が完了する求人サイトの開発
- モバイルアプリ(React Native製)のTypeScriptのコードの割合を増やす作業
- ヘルプページのキーワード検索機能の実装
などです。これらのタスクは以下の共通点があります。
- TypeScriptで書けたのでありがたかった
- 入社時にTypeScriptを普段使っていることを説明したらTypeScriptのタスクだけが振られるようになった
- Togetter本体と違って他の人と同期的にコミュニケーションを取る必要がなかったので、自分のペースで開発できた(アプリは例外)
- 人の目につく変更であるため、「コレ俺が実装しました!」ができて自己顕示欲が満たされる
つくりました🎉(@yositosi さんがAPIで取得できないツイートをまとめるためにずっと欲しかった機能だそうで、私はただ実装しただけです)
— iintyo (@e_ntyo) June 26, 2019
Twitter上でツイートを選んでまとめ作成!便利なChrome拡張機能「Togetter Clip!」できました - Togetter https://t.co/nU88LJecdw @togetter_jpより
つくりました!一緒に面白いサービスをつくってインターネットを最高にしたいです!!今すぐ応募!!! https://t.co/Yg0haMpCBI
— iintyo (@e_ntyo) August 23, 2019
こういった特徴のタスクが振られると僕はすごくやりやすいというか、気持ち良く仕事をすることができて、結果やることがなくて暇な時にとりあえず仕事をするか…と意識するようになっていました。
これは誰が偉いかというと、僕に(というかアルバイトのプログラマ全員に)仕事をアサインしてくれる社長(![]() id:yositosi)はもちろん、僕がやるタスク以外の、例えば地味で目立たないけれど必須のタスクや難しくて何時間も悩むことになりそうなタスクを引き受けてくれている社員の皆々様が偉いのです。本当に感謝しております。
id:yositosi)はもちろん、僕がやるタスク以外の、例えば地味で目立たないけれど必須のタスクや難しくて何時間も悩むことになりそうなタスクを引き受けてくれている社員の皆々様が偉いのです。本当に感謝しております。
スタッフはみんなインターネットがすき、Twitterがすき
僕はなんだかんだでインターネットが好きなのですが、インターネットが好きだという人は実はあまり周りにいなくて、Togetterでインターネットが好きな人と一緒に働くことができてすごくありがたかったです。自分と似た価値観の人ばかりがいる環境はとても居心地が良いものです。
yositosiさんと仕事ができる
これが僕にとって一番良かったと思っている点ですが、趣味でWebサービスをつくっている人間として、 ![]() id:yositosi さんと仕事ができたというのはすごく貴重な経験だったと思います。どうして貴重なのかというのはこの記事を読むとわかります。
id:yositosi さんと仕事ができたというのはすごく貴重な経験だったと思います。どうして貴重なのかというのはこの記事を読むとわかります。
尊敬、羨望、そして、嫉妬…
TOHOシネマズで映画がタダで観られる
これが僕にとって二番目に良かったと思っている点ですが、福利厚生でTOHOシネマズの映画チケットが月数枚まで無料で使えます。ふつうこの手の福利厚生の対象は社員ですが、Togetterではアルバイトも対象となっていました。この前はJOKERを観てきました。
そんなにいい会社なのに、どうしてやめてしまうの
一ヶ月くらい前にHERPの社員さん(Twitterのフォロワー)から「あなたのアウトプットを普段からみています。つくばにオフィスができるから来ない?」みたいな感じのDMが来たことがきっかけでした。僕はブログ記事にモナドが便利そうだ〜とか書いてみたりちょっとしたプログラムにモナドライブラリを使ってみたりしたことはあるものの、FPや圏論に対する理解はかなり怪しく、HERPのみなさんと肩を並べて仕事ができる自信がありませんでした。その旨を返信しましたが、「まあ大丈夫やろw」みたいな感じだったのでこれを機に本格的に勉強していくことに決めました。
それと、事業を良くしていく上で僕みたいなよくわからない人間が一人くらいいてもいいのかなとも少しだけ思っています。給料泥棒にならないようがんばります。
さいごに
Togetterはいい会社なのでぜひ一度ご検討ください。
それと、Togetterは今年で10周年になるそうです。個人開発からはじまったWebサービスがみんなに愛されて10周年、素晴らしすぎるしめでたすぎるのでみんなでお祝いしましょう。
ちなみに僕は今月で22周年になります。これはべつにめでたくないですね。慰めになにかください。